La possibilité de n'afficher qu'une partie d'un article est une option qui manquait aux rédacteurs de longs messages.
Blogger vient d'ajouter cette fonctionnalité que l'on appelle plus communément par le "Lire la suite" (ou le "Plus d'infos" selon l'indication du texte du lien qui renvoie vers la suite (justement) de la lecture du message ainsi tronqué).
Cette option n'est pas sans difficulté à manier. En effet, selon les cas, il n'est pas rare de constater que son usage se traduit par un dérèglement général du blog qui voit la colonne de droite se retrouver tout en bas de la page d'accueil. Cela fait un peu désordre !
On ne le répétera jamais assez : avant de faire des manipulations sur le code du template (ou même sans raison d'ailleurs !) il faut penser à faire tant des
sauvegardes du blog qu'une
copie du code.
Ces préalables bien posés, nous allons voir maintenant comment procéder.
Procédure
Il faut écrire son article tout d'abord. Si vous avez l'habitude de mettre en forme votre texte (Justifier par exemple), je vous conseille de ne pas le faire de suite.
Une fois donc ce texte brut achevé, vous allez positionner votre curseur à l'endroit où vous comptez insérer le saut de page. Il est préférable de choisir comme emplacement le début d'un nouveau paragraphe.
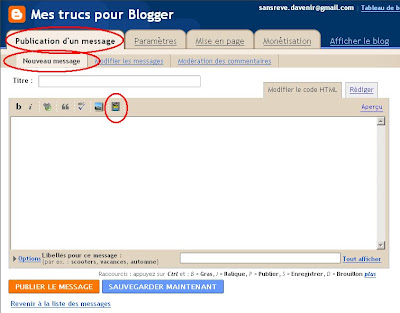
Le curseur placé au bon endroit, vous allez cliquer maintenant sur l'icône Insérer un saut.
Aussitôt vous verrez une ligne de pointillés qui matérialise le saut de page à l'endroit de votre coupure (et par l'introduction d'un marqueur <-- more --> si vous consultez le code HTML).
Il ne vous reste plus qu'à aller en
Mise en page /
Eléments de la page puis à cliquer sur le lien
Modifier dans le bloc
Messages du blog. (
NB)
S'ouvre cette fenêtre qui va vous permettre de personnaliser le message indiquant à vos lecteurs que l'article est tronqué dans cette présentation, mais que s'ils veulent lire la suite ils vont devoir cliquer sur un lien.
Par défaut le message proposé est "Plus d'infos >>". Ce n'est pas très explicite à mon goût, c'est pourquoi j'ai préféré le changer par "Pour lire la suite, cliquez ici >>". A vous de voir ce qui vous correspond le mieux.
Voilà, c'est presque terminé. Il ne vous reste plus qu'à Enregistrer vos modifications.
Comme je le disais un peu plus haut, si vous être adepte de la présentation de texte en justifié, c'est maintenant que je vous conseille de le faire. Vous prendrez toutefois la précaution de ne pas inclure la ligne de pointillés dans cette mise en page (arrêtez-vous avant et recommencez après).
Il ne vous reste plus qu'à aller voir le résultat.
Malgré les consignes que je vous ai données, il est malgré tout possible que cela ne marche pas.
Si...
La plus commune se traduit par un renvoi de votre colonne de droite tout en bas du template.
Ne pas paniquer, ce n'est pas grave.
Pour faire simple, on va expliquer que le marqueur de la coupure <-- more --> ne doit pas se trouver entre deux balises <div> et </div>
Si c'est ce que vous constatez en examinant le code HTML, il vous suffira de déplacer le <-- more --> en dehors de ces balises.
Si vous êtes amenés à pratiquer régulièrement le "Lire la suite", vous verrez que vous en maîtriserez très rapidement l'usage.
A+
NB : depuis une récente mise à jour, le lien Mise en page est devenu Présentation.