Personnaliser un formulaire de contact, déposer un questionnaire, faire un sondage, sont des besoins qui se font sentir afin d'établir des relations plus étroites et personnalisées avec ses lecteurs. Mais comment faire ?
Des sites vont vous proposer ces options, mais s'ils offrent des options intéressantes, celles ci ne sont pas toujours pérennes. Il me semble qu'il est préférable d'utiliser les outils intégrées de Google.
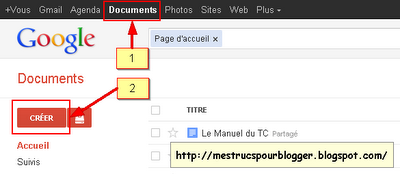
Parmi ceux çi : Google Docs ► si vous avez un blog, vous devriez avoir avoir un compte Google et disposer de Google Docs.
Conception du formulaire
Juste en dessous, les options suivantes s'affichent. Cliquer sur Formulaire :
Voici le formulaire de composition du formulaire sous Google Docs :
Voici les points significatifs :
[1] : Précisez ici le titre du formulaire
[2] : un petit message complémentaire peut être donné aux lecteurs
[3] : Intitulé de la question. Ici dans le cas, d'un formulaire de contact, on demandera par exemple le mail de l'expéditeur afin de pouvoir lui répondre
[4] : Texte de l'aide, si besoin de précision
[5] : Type de question. Plusieurs options.
Ici Texte permet de saisir un court message pour la réponse.
Il existe aussi Texte de paragraphe qui, lui, laisse une plus grande latitude à votre lecteur.
Pour d'autres utilisations (sondage, questionnaire) vous avez aussi Choix multiples, Cases à cocher, Sélectionner dans une liste, etc.
[6] : Rendre cette question obligatoire. On oblige une réponse de la part du lecteur. C'est notamment nécessaire si on veut connaître son adresse mail afin de lui répondre.
[7] : OK. Ce bouton permet de valider la première question et de passer à la création de la suivante.
[8] : Pour la création de la question suivante, il faut se positionner en face de la question suivante (exemple de question 2) et cliquer sur les boutons d'action (modifier, dupliquer ou supprimer). Ou alors se mettre au niveau de la question 1 et faire dupliquer pour aller ensuite en modifier.
[9] : Thème. Ici, vous allez avoir plusieurs modèles de présentations différentes de ce formulaire.
Voici, une fois rempli, le formulaire que j'ai préparé :
En cliquant sur le menu Autres actions [1] puis Intégrer [2], vous pouvez récupérer le code de ce formulaire que vous pourrez déposer dans un message ou une page statique de votre blog.
Encore quelques petits réglages supplémentaires, notamment sur le menu Outils [1] puis Règles de notification [2] de votre formulaire :
Ici, vous pouvez spécifier si vous souhaitez être informé par mail [1] et à quelle périodicité ou régularité [2] :
A+